In the ever-evolving landscape of website development, two indispensable tools play a pivotal role in bringing ideas to life and ensuring seamless user experiences: wireframing and prototyping. As businesses and individuals seek reliable partners like SPK Technosoft, a leading website development company in India, understanding the significance of these tools in the website development process becomes paramount.
Understanding Wireframing
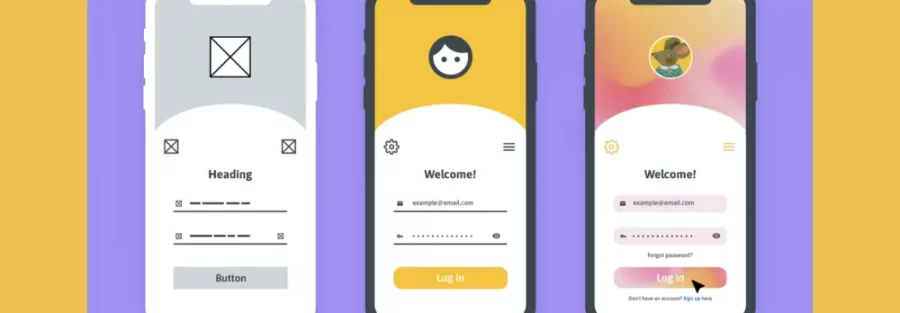
Website development begins with a blueprint, and that’s precisely what a wireframe provides. Think of a wireframe as the skeletal structure of your website. It outlines the basic layout, structure, and placement of elements without delving into intricate design details. Wireframing serves as the initial step in the website development process, acting as a visual guide for developers, designers, and stakeholders.
Key Components of Wireframing:
- Layout Structure: Wireframes focus on the arrangement of elements, determining where navigation bars, content sections, and other components will reside on each page.
- Functionality Placement: They illustrate the placement of buttons, links, and interactive elements, providing a clear understanding of how users will navigate through the website.
- Content Hierarchy: Wireframes establish the hierarchy of content, ensuring that essential information is prominently featured and easily accessible.
The Role of Prototyping
While wireframes lay the foundation, prototypes take it a step further by providing an interactive representation of the final product. Prototypes bring static wireframes to life, allowing stakeholders to experience the flow and functionality of the website. In the collaborative journey of website development, prototypes act as a tangible model for refining design choices and testing user interactions.
Key Components of Prototyping:
- Interactive Elements: Unlike wireframes, prototypes incorporate interactive elements, allowing users to click through various sections and experience the website’s functionality.
- User Flow Demonstration: Prototypes showcase the anticipated user journey, giving stakeholders a firsthand look at how visitors will navigate the site.
- Visual Design Integration: While wireframes focus on structure, prototypes integrate visual design elements, offering a more comprehensive view of the final product.
SPK Technosoft: Elevating Website Development
As a best-in-class website development company, SPK Technosoft recognizes the indispensable role of wireframing and prototyping in the web design process. These tools serve as the cornerstone of our commitment to delivering exceptional websites that align with client objectives.
Leveraging Wireframing for Precision:
In the initial stages of collaboration, our team utilizes wireframing to define the skeletal structure of the website. This process ensures that clients have a clear understanding of the layout, functionality, and content hierarchy. As the best website development company in India, SPK Technosoft prioritizes precision in the early stages to set the foundation for a seamless development journey.
Prototyping for Interactive Excellence:
Prototyping takes the project a step further by providing an interactive model for clients to explore. SPK Technosoft integrates user-friendly prototypes that showcase the website’s functionality, allowing stakeholders to experience the user journey firsthand. This interactive approach facilitates real-time feedback, enabling our team to make refinements and enhancements based on client input.
Collaborative Development with Best Practices:
SPK Technosoft adheres to best practices in website development, ensuring that wireframing and prototyping align with industry standards. Our collaborative approach involves clients in every step, fostering transparency and ensuring that the final product meets and exceeds expectations.
The Importance of Website Development Software
In the dynamic world of web design, having access to the right tools is crucial. Website development software empowers developers and designers to create, test, and refine websites efficiently. From coding to design, these software solutions streamline the development process, contributing to the creation of visually stunning and functionally robust websites.
Key Aspects of Website Development Software:
- Integrated Development Environment (IDE): Software like Visual Studio Code provides a comprehensive IDE for coding, debugging, and testing, enhancing the efficiency of developers.
- Design Tools: Graphic design tools like Adobe XD and Sketch are instrumental in creating visually appealing layouts and elements.
- Collaboration Platforms: Tools like Figma facilitate real-time collaboration, allowing teams to work seamlessly and stakeholders to provide instant feedback on designs and prototypes.
Best CMS for Website Development
Content Management Systems (CMS) play a pivotal role in simplifying the management and updating of website content. As a crucial component of the website development process, choosing the right CMS is paramount. SPK Technosoft, recognized as the best website development company in India, emphasizes the importance of selecting a CMS that aligns with the unique needs of each project.
Key Considerations for CMS Selection:
- User-Friendly Interface: A CMS should offer an intuitive interface that allows content editors and administrators to make updates without extensive technical knowledge.
- Scalability: The chosen CMS should be scalable, accommodating the growth of the website and additional features as needed.
- Customization Capabilities: Custom website development often involves tailoring the CMS to specific requirements. A flexible CMS allows for seamless customization.
Website Development Near Me: Localized Expertise
For businesses seeking personalized and hands-on collaboration, the concept of website development near me becomes crucial. Localized expertise ensures that the development team is attuned to the unique needs and preferences of the business and its target audience. SPK Technosoft, with its commitment to excellence, serves as a reliable option for those seeking specialized and proximity-focused web development services.
Custom Website Development: Tailored Excellence
No two businesses are identical, and neither should their websites be. Custom website development is about tailoring every aspect of the website to meet the specific needs and goals of the business. SPK Technosoft specializes in creating bespoke websites that stand out in terms of design, functionality, and user experience. Our commitment to custom development aligns with our vision of delivering excellence in every project.
Conclusion: Elevating Web Design with SPK Technosoft
In the intricate realm of website development, the synergy between wireframing, prototyping, and robust development practices is indispensable. As the best website development company in India, SPK Technosoft exemplifies a commitment to excellence in each project. From the meticulous structuring of wireframes to the creation of interactive prototypes, our approach is centered on precision and collaboration. With a keen focus on utilizing the best practices in website development and leveraging cutting-edge tools and software, SPK Technosoft ensures that every website we create is a testament to innovation and functionality. For businesses seeking a partner that combines expertise, collaborative spirit, and a dedication to personalized service, SPK Technosoft stands as the premier choice in elevating web design and development.